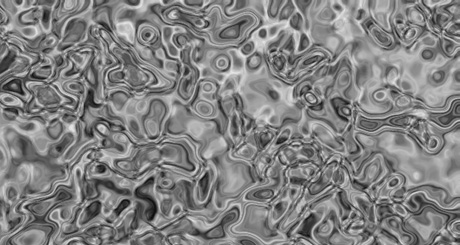
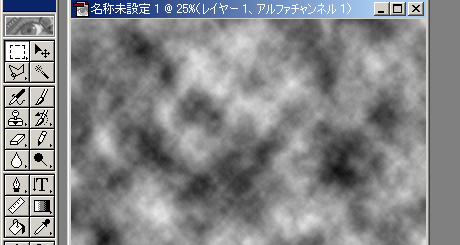
(その13) というわけでこのページでは、 触手に貼り込むテクスチャーを作ります♪ これは、まともな背景を描く画力のないオイラが、 それらしく背景をでっち上げるときにも、 よく利用するやり方なんですが、 まず、描画色と背景色を白と黒にして、 フィルター機能の「雲模様」をかけます。 |
 |
すると(↑)のようになります。 次に、同じくフィルター機能の中から、 「クロム」っって〜〜のをかけます♪ ・・・・・・・・・強さはお好みでwww |
 |
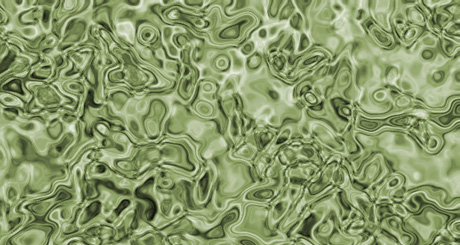
こうなりました♪ 次に色調補正から色相・彩度ダイアログを開いて、 色彩の統一にチェックを入れて、 お好みで色をつけます。 |
 |
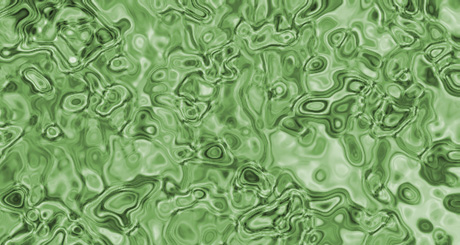
なんせ触手なので、 気持ちグロな感じでwww んで、同じ手順でもう一枚、 少し色相を変えて作ります♪ |
 |
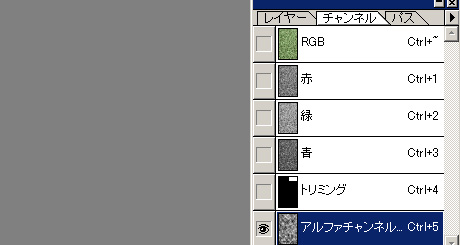
次に下図のようにチャンネルを開いて、 アルファチャンネルを新規作成、 そいつに雲模様フィルターをかけますw |
 |
 |
んで、この雲模様のアルファチャンネルを、 「選択範囲を読み込む」で選択範囲として呼び出して、 上に置いた画像レイヤーを消去すると、 2枚の画像が重なって、 より複雑な画像ができあがります♪ んでも、その重ねた画像を、 キャプってねえじゃん、オレ! ・・・・・・・・ったく、使えねえ〜〜〜ヤツ! ともあれ、手順としてはそういうことで、 この雲模様のアルファチャンネルは便利なので、 オイラ、頻繁に使いますw んで、同じ要領で色違いのものを、 5枚ほど作ったんですが、 これだけでは、まだそれらしくないので、 もう少し手を加えますw |
 |
 |
これは新規のアルファチャンネルに、 分割フィルターをかけたものですw んで、 上記の手順で、 またまた色違いの画像レイヤーを作ります。 |
 |
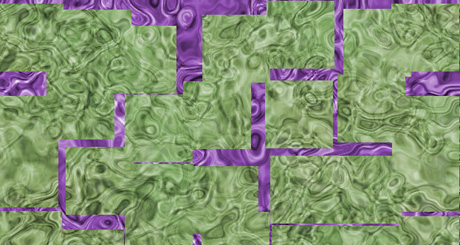
そしたらまた、 さきほど作ったアルファチャンネルを、 「選択範囲を読み込む」で選択範囲(反転)として呼び出して、 スパッと消去します♪ |
 |
こうなりますwww あ、下に見えているドブ緑色が、 上の工程で作った、 雲模様のアルファチャンネルを使って消去したのち、 重ねちゃった画像です。 ま、それはさておき、 ここでは紫色のレイヤーを加工します。 |
 |
これは変形フィルターのシアーを使って、 画像を歪めたものですが、 シアーよりも波形の方が、 よりいい感じに歪むことに気がついたので、 このあとに作った別の画像では、 シアーではなく、 波形フィルターを使って加工しました。 |
 |
これはシアーで歪めた画像を、 ボカシをかけたうえに、 アルファチャンネルの雲模様を呼び出して消去したものです。 そしてここで、 さらにもう一工夫♪ アルファチャンネルの雲模様を選択範囲にして、 黒で塗りつぶし、 文字通りの雲模様を作って、 それにエンボス・フイルターをかけます。 |
 |
これ見てもワケがわかりませんが、 エンボスをかけてありますwww さらにレイヤー・モードを変更します。 |
 |
・・・・・・・・・・あれ??? これ、何にしたんだっけ? たしかハードライトか焼き込みか、 オーバーレイのどれかだったと思うけど、 思い出せねえ・・・・・・・・・・ ぶっちゃけ、テクスチャーによって、 いろいろ使い分けて遊んでいるので、 ひとつひとつのことは、 あまりよく覚えていませんw んで、ここで、 今回作ったテクスチャーを並べてみますね♪ |
 |
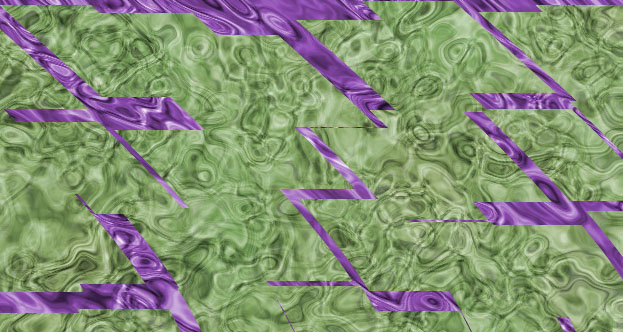
これがこの作例で作ってきたテクスチャーです。 少し引いて見ると、 なにげに触手っぽくていい感じ♪ と思ったのはこのときだけで、 実は、あとからこれが、 失敗作だったことに気がつくのでしたwww |
 |
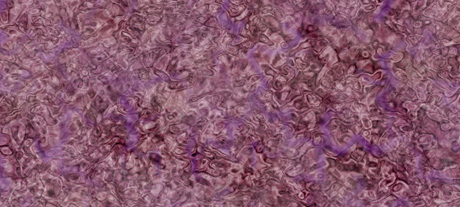
ふたつめwww 紫のグネグネ模様は、 シアーではなく、波形フィルターを使って、 歪ませています。 |
 |
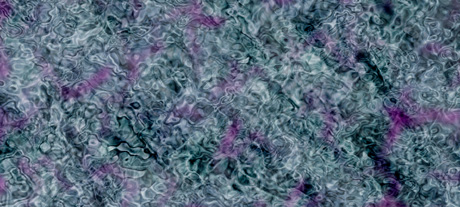
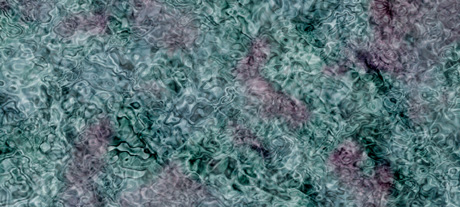
みっつめwww この蒙古斑みたいな青い斑紋は、 下の画像を作って、 それをマスクにしています。 |
 |
これはまず、 通常レイヤーに白黒の雲模様を作り、 それをフィルターの輪郭のトレースを使って、 世界地図みたいな線の模様を作り出し、 あとはツールボックスから自動選択ツールを使って、 別レイヤーに塗りつぶし、 それをマスクに使用します。 いや、たいしたもんだわフォトショップ♪ |
 |
 |
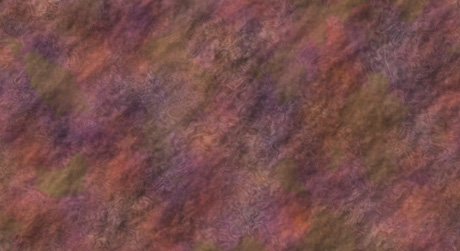
よっつめといつつめwww と、ここで、 以前、触手おんぷを描いたときに作ったテクスチャーを、 引っ張り出して見ることにします。 |
 |
 |
 |
うわっ、 作り込みがぜんぜん違う! ・・・・・・・・・・そう、 遅まきながら気がついたのです。 かける手間ヒマが、 今回まったく足りなかったことに! 一年前のオイラは、 自分で考えていた以上にテキトーでした。 でも、2年前のオイラは、 自分で考えていた以上に手間ヒマを惜しまないヤツでした! 早い話が、 今回いきなりクロム・フィルターから始めましたが、 前回は、あくまでクロムは味付けで、 その下にきっちりと下地を作っていたのでした。 ・・・・・・・・・そのことをすっかり忘れていた! まあでも、 時間が押しているので、 今回作ったテクスチャーを、なんとか使いこなすことに! でも、そのへんのことは、 次のページ以降に譲るとして、 オイラが背景をでっち上げるときによく使う塗り方をひとつw |
 |
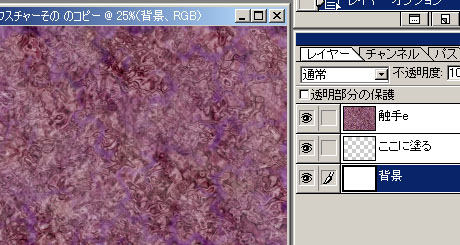
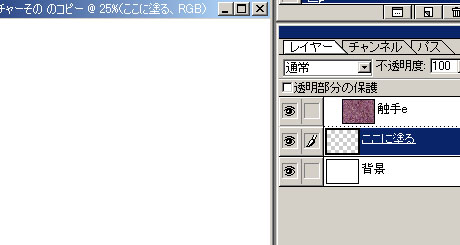
まずは、テクスチャーの下に、 新しいレイヤーを作ります♪ ここでは「ここに塗る」って表示してあるヤツのことですねw |
 |
その新しいレイヤーを主体にして、 テクスチャーをグループ化します。 すると見てのとおり、真っ白になります♪ |
 |
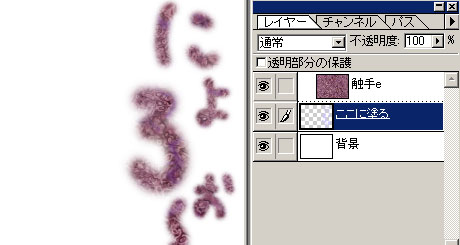
んで、新しいレイヤーにブラシでなにか描けば、 その形にテクスチャーが浮かび上がりますwww このやり方を使えば、 けっこうそれらしく背景をでっち上げることができます♪ とはいっても、 いつもこのやり方でごまかしているオイラは、 さすがにマズイと自分でも思う・・・・・・・ (ここまで 2009年9月13日) |